Introduction to SSL Security
Security is a key component of how the Intranet and websites function and encryption is a core part of strengthening site security.
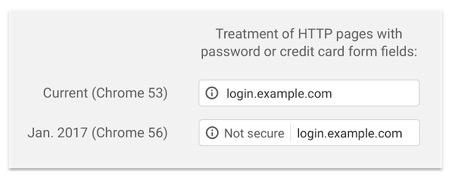
At the start of the year Google will commence issuing warnings to readers that non SSL sites are Non Secure. These warnings will initially focus on e-commerce sites, then sites that collect any information and then by October all sites. The warnings will be displayed in the Google Chrome browser, used by a substantial portion off all users in the UK.
This is push by Google to move towards a more secure web. Some people already know that secure sites display a Green padlock to show a secure site. A secure site uses an SSL certificate and encrypts tariff between the reader and the website. However, Google will commence to show that non SSL sites are not secure.

Emily Schechter, a member of Chrome’s Security Team, alerted users of the planned move in a post to Google’s Security blog.
The company said the move will improve on the browser’s current iteration of a warning, which indicates HTTP connections with a neutral indicator. Eventually, Google plans to mark all HTTP pages as non-secure and use the same red triangle it currently uses for broken HTTPS sites.
“This doesn’t reflect the true lack of security for HTTP connections,” Schechter wrote of the neutral indicator. “When you load a website over HTTP, someone else on the network can look at or modify the site before it gets to you.”
For any site owner another impact is that non secure sites will be marked down in the Search Engine rankings. Google started to implement this change a couple of years ago and we expect this to become an increasingly significant component of the Google search algorithm.
So what are the implications and what is SSL?
Every day we share our personal information with different websites whether it’s making a purchase or simply logging in.
In order to protect the data transfer, a secure connection needs to be created.
That’s when SSL and HTTPS come in.
HTTPS or Secure HTTP is an encryption method that secures the connection between users’ browser and your server. This makes it harder for hackers to eavesdrop on the connection.
Each site is issued a unique SSL certificate for identification purposes. If a server is pretending to be on HTTPS, and it’s certificate doesn’t match, then the browser will warn the user from connecting to the site.
SSL protection
Data sent using HTTPS is secured via Transport Layer Security protocol (TLS), which provides three key layers of protection:
- Encryption. Encrypting the exchanged data to keep it secure from eavesdroppers. That means that while the user is browsing a website, nobody can “listen” to their conversations, track their activities across multiple pages or steal their information.
- Data integrity. Data cannot be modified or corrupted during transfer, intentionally or otherwise, without being detected.
- Authentication. Proves that your users communicate with the intended website. It protects against man-in-the-middle attacks and builds user trust, which translates into other business benefits.
What does SSL Protection look like?

Showing SSL certificate.

Showing non secure site
How many sites are SSL protected?
Currently SSL sites are still in the minority. Of all sites less that 1% use SSL. Of the nets largest sites the share is considerable greater, at around 15%. Google wants to drag these numbers way up. See SSL usage report:
How to implement SS?
In theory adding SSL is straightforward with only 4 steps.
- Buy a certificate
- Activate the certificate
- Install the certificate
- Update your site to use HTTPS
As you would expect with the web the only easy part is purchasing an SSL certificate and even that can be confusing as there are different types of certificates.
Once a certificate is purchased it has to be activated and then installed on the website server.
Activation generates a unique key for the site that is used for the encryption process these are text files called CSR or Certificate Signing Request and are at least 2048 bits.


Once the code is generated it can be added to the sites server and linked to the domain in question.
Then the last component is to convert the website to only use HTTS rather than HTTP for all links, images and other components that the site uses. This can be a tricky process and depends on how the site was constructed and the available tools to assist in the conversion to HTTPS.
Budget £50 for an SSL certificate and then contact your hosting and or web development agency for implementation.
Tips
Understand that HTTPS doesn’t mean information on your server is secure, it only protects the TRANSFER of data from your visitor’s computer to yours, and the other way too. Once the sensitive data is on your server it’s up to you to keep that data safe (encrypt in database, etc).
Some people just look for a lock on the page, not on the browser. After you’ve installed SSL you might want to try adding a lock icon on your pages just to let them know it’s secure if they don’t look in the url bar.
About us and this blog
We are a digital marketing company with a focus on helping our customers achieve great results across several key areas.
Request a free quote
We offer professional SEO services that help websites increase their organic search score drastically in order to compete for the highest rankings even when it comes to highly competitive keywords.