More and more websites are built on a One Page design. Let’s look at what that means and investigate the pros and cons of One or Single Page sites.
Firstly – what is a one page website? The answer not surprisingly is – A website that has only one page and where the reader scrolls down rather than loads new pages from a traditional menu. A 1 page site may well have what looks like menu heading at the top of the page, however these link to sections of the page located lower down the page. Some reader may miss this fact and never notice.
Speed – Once the page is loaded the sites is extremely responsive as there is no more data to load from the webserver. This gives a very fluid experience. Modern web technologies such as Ajax and CSS3 are making these sites more popular, especially as we are thankfully seeing the demise of flash.
Simplicity – At first glance the idea that a website can be created with just one page seems a little crazy, but with the web industry shifting towards advocating simplicity for ease of use, single page web designs have become a viable and effective option.
KISS – One page sites work well for sites that focus on one main idea or concept and are especially suited for showing a portfolio of designs, ideas or images.
Benefits of One Page Websites
Single page designs have the following advantages over multi-page sites:
- No page refresh when navigating the site (content is either in the page or loaded directly with Ajax)
- User experience can be improved because navigating through content is quicker and more responsive than having to load a new web page
- Easier maintenance because you only have to maintain one web page
- You can design for quality over quantity — instead of having to design multiple page layouts for different types of site content, you can focus on just one solid and high-quality design
- Your Google PageRank applies to the whole site rather than a collection of pages
- Higher core content density for search engine spiders
- Distinction from most other websites; single page websites are less common, and can thus leave an impression on your site visitors (and that’s why they are popular on portfolio sites)
- Easy solution for simple “brochure” sites that serve one product (i.e. iPhone app) or one purpose (i.e. a designer’s work)
- Preferred solution for web apps designed for the Mobile Web
Disadvantages of One Page Websites
Single page designs have the following disadvantages against regular multi-page sites:
- Potentially large file size of the page
- A requirement for scripting or CSS3 support if you want to stand out
- Tabbing through elements can become trickier (for accessibility) because there might be plenty of content on one page
- Producing the design is more time-intensive because it involves a lot more thought and creativity to be able to fit everything in one page and to devise a great interaction design
- The page can take much longer to load if you have a lot of content
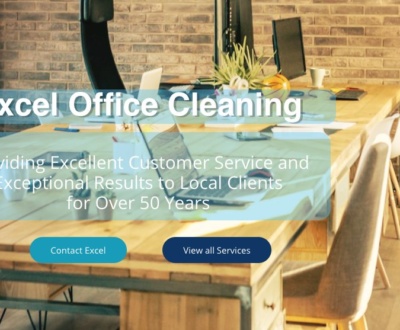
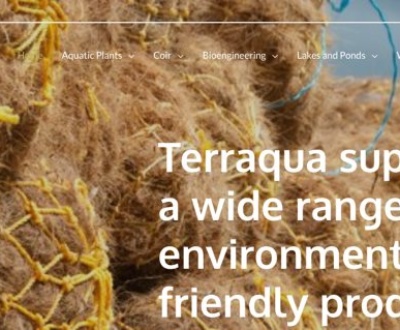
As an example of a one page site – We recently developed a site for a networking group on Surrey – Surrey Dinner Club. Here the brief was simple, build a site to introduce the group, tell people the date of the next meeting, get visitors to sign up. With these objectives a Single Page site was the perfect solution.
What do you think of the site:
About us and this blog
We are a digital marketing company with a focus on helping our customers achieve great results across several key areas.
Request a free quote
We offer professional SEO services that help websites increase their organic search score drastically in order to compete for the highest rankings even when it comes to highly competitive keywords.